-Подписка по e-mail
-Поиск по дневнику
-Видео

- Фотографии из песка
- Смотрели: 35 (0)

- С Рождеством! Булочки с корицей за 15 ми
- Смотрели: 59 (0)

- Корейский ресторан для одиноких
- Смотрели: 54 (0)

- Украсим торт пузырчатой пленкой
- Смотрели: 102 (0)

- Творожные завитушки в сметанной заливке
- Смотрели: 168 (0)
-Я - фотограф
Вязаные игрушки - схемы
-Метки
азарт азартные игры аксессуары бисер бисероплетение виртуальное казино выпечка вязание крючком вязание на спицах гаджеты дизайн для детей для дома для женщин консервирование маркетинг мастер-класс мода на зиму рецепт приготовления рецепты рецепты приготовления рукоделие своими руками скачать бесплатно скачать книгу схемы технологии устройство хобби
-Рубрики
- Стиль, мода (156)
- Антиквариат (6)
- книги (3)
- Филателия (1)
- СССР (1)
- как заработать (1)
- Интерьеры (208)
- Hand-made/идеи (224)
- бренды (58)
- интересное (298)
- мысли в слух (5)
- позитив (23)
- SOS (59)
- автомобили (38)
- Авторские работы (145)
- Архитектура (23)
- БИЗНЕС (235)
- ВИДЕО (234)
- Города и страны (77)
- дача (67)
- ДЛЯ БЛОГГЕРОВ (17)
- для дневника (16)
- для души (67)
- Домашняя косметика (130)
- домен и хостинг (10)
- ЖИЗНЬ во всех проявлениях (36)
- журналы и книги читать онлайн (279)
- заработок в интернете (265)
- игры,развлечения (230)
- интернет (105)
- искусство (43)
- История вещей (30)
- компьютер (33)
- копирайтинг (10)
- ландшафтный дизайн (22)
- Лиру (10)
- партнёрка (26)
- Полезные программы и сервисы Вебмастерам (40)
- полезные советы (747)
- автомобилистам (13)
- для дома (163)
- домашние животные (6)
- интернет (38)
- красота,здоровье (184)
- кухня (47)
- образование (12)
- отдых и праздник (47)
- путешественникам (19)
- работа (24)
- разное (50)
- родителям (39)
- советы дачникам (36)
- Советы рукодельницам (75)
- юридические (20)
- Праздничная дата (362)
- 9 мая.День Победы (7)
- 1 Мая (2)
- 23 февраля (8)
- 8 марта (25)
- День рождения (43)
- день святого валентина (37)
- Новый год! (220)
- Пасха (59)
- Свадьба (34)
- прибамбасы (55)
- продукты (818)
- пицца (15)
- Напитки (1)
- cладости (63)
- Блины, оладьи (49)
- заготовки (153)
- кексы, пряники, печенья, пирожные (103)
- копчение (8)
- молочные продукты (13)
- мясные продукты (78)
- пельмени,вареники,хинкали (17)
- Рецепты салатов на продажу (22)
- рыба (35)
- суши,роллы (2)
- сыр (20)
- торты (147)
- хлеб (76)
- чебуреки,беляши,пирожки,хачапури (49)
- шашлык (34)
- РАСКРУТКА САЙТА (70)
- ремёсла и различные техники (59)
- Скандалы (5)
- скачать (1563)
- Скрап-наборы (14)
- Создание сайтов (37)
- Социальные сети (15)
- СПОСОБЫ ЗАРАБОТКА (159)
- ТЕХНОЛОГИЯ ИЗГОТОВЛЕНИЯ СЪЕДОБНЫХ БУКЕТОВ (21)
- ШКОЛА РИСОВАНИЯ (11)
- БОНСАЙ - своими руками (3)
- Парикмахерская-дома (2)
- Иконопись (1)
- Праздничное оформление (1)
- аэрография (3)
- маникюр (22)
- оформление подарков (69)
- Татуаж (2)
- ФЛОРИСТИКА (18)
- способы заработка на дому (2966)
- аксессуары для свадьбы (29)
- Открытки своими руками (2)
- Крейзи-crazy hobby (1)
- Цветы своими руками (1)
- Из бумаги (1)
- Топиарии (1)
- Одежда для собак и кошек (1)
- Батик (любые рисунки на ткани) (14)
- валяние (38)
- Витражная роспись (13)
- Выращивание грибов (9)
- вышивка (256)
- Вышивка лентами (65)
- декор мобильного телефона (3)
- Декупаж (100)
- делаем свечи (33)
- Домашнее цветоводство (22)
- игрушки своими руками (182)
- из газет (1)
- вязание (1094)
- из дерева своими руками (14)
- из картона (9)
- из фетра (7)
- Изготовление бижутерии(мастер -классы) (69)
- Изделия из бисера (224)
- изделия из кожи (23)
- изонить (2)
- Канзаши (2)
- карвинг (6)
- Карнавальные костюмы (32)
- квиллинг (18)
- ковка,кузнечное дело (2)
- Кракелюр (1)
- Куклы своими руками (130)
- Лепим из глины (36)
- Лепим из солёного теста (16)
- лепка из пластики (8)
- макраме (30)
- папье маше (8)
- плетение (16)
- пэчворк (148)
- Роспись (16)
- скрапбук (70)
- Украшения (186)
- Холодный фарфор (12)
- ярлычки,упаковки (14)
- Шитьё (374)
- ССЫЛКИ (185)
- ФЕРМЕРСТВО (10)
- Перепеловодство (2)
- Козы - овцы - бараны - Разведение и содержание (1)
- Содержание коров в личном хозяйстве (1)
- фотографии (15)
- фотошоп (18)
- Растровые клипарты (3)
- электронный кошелёк (27)
- юмор (49)
-Новости
-Ссылки
-Музыка
- Iowa – Мама, когда я рядом с ним...
- Слушали: 880 Комментарии: 0
-Статистика
Урок: флеш часы "хранитель времени" |
1 Открываем программу Sothink SWF Quicker - картинка 1

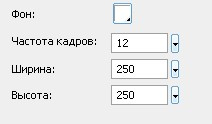
2 Устанавливаем размер наших часиков на панельке внизу -картинка 2

3 Возвращаемся на главную верхнюю панель управления программой и выбираем ВСТАВИТЬ НОВЫЙ СИМВОЛ.
Выбираем ВИДЕОРОЛИК. -картинка 3

После этого переходим на поле нашей деятельности . Нам надо прописать цифры для часов.
Для этого:
4 Выбираем букву Т (текст) на панели управления слева- картинка 4
Для этого:
4 Выбираем букву Т (текст) на панели управления слева- картинка 4

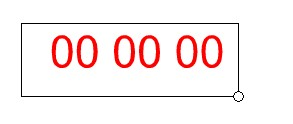
5 Пишем цифры для наших часов. Пишем ноли с ПРПОБЕЛАМИ- 00 00 00 -картинка 5

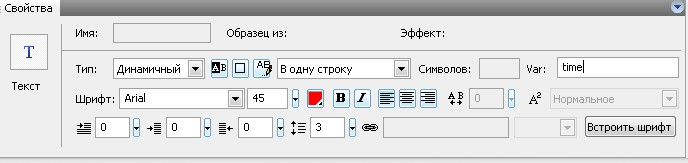
6 Выставляем параметры для часов на нижней панели управления СТРОГО ПО КАРТИНКЕ -картинка 6

7 Находясь на этом же слое Встаем на 2 (Второй) кадр и жмем F5
8 И внизу в панели для скриптов Вписываем Скрипт -----картинка 10 для скрипта выглядит вот так.
Копируем скрипт и вносим его в это поле.

Нажимаем на зеленую галочку и проверяем правильность действий.
Если все правильно сделали у нас появится вот такое окошко:

8. Возвращаемся на сцену- картинка9

9 В библиотеке находим видеоролик и перетягиваем его на поле сцены - картинка 8

Затем нажимаем на просмотр на верхней панели нашей программы(зеленый треугольник).
Если все правильно, наши часы будут идти и показывать установленное на компьютере время.
Для того чтобы наши часики были на любой картинке делаем следующее:
10 На сцене создаем новый слой 2(второй)
Если все правильно, наши часы будут идти и показывать установленное на компьютере время.
Для того чтобы наши часики были на любой картинке делаем следующее:
10 На сцене создаем новый слой 2(второй)

11 Выбираем подходящую картинку с компьютера и Импортируем ее в нашу библиотеку картинка 12

12 Выравниваем ее и задаем ей размеры под наши часики картинка 13

СТОИМ НА Первом кадре второго слоя Сцены и из библиотеки перетягиваем нашу импортированную картинку.

Для того, чтобы наши часы отображались сверху картинки, меняем слои местами.(слой с картинкой перемещяем вниз)
13 Нажимаем на просмотр и любуемся нашей работой!

Внимание! Сохранить наши часы мы можем только если экспортировать файл фильма и задать ему Имя.
Для этого выбираем в панели управления - Файл-Сохранить-Экспорт фильма.
Эти часы сделаны мною на прозрачном фоне и их можно разместить на любую картинку фон.
Вот так можно украсить любую картинку и дизайн сайта, дневника, блога и украсить Ваши работы.
Желаю всем творческих успехов!
Урок от
| Рубрики: | фотошоп |
Процитировано 3 раз
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |





















