-Подписка по e-mail
-Поиск по дневнику
-Видео

- Фотографии из песка
- Смотрели: 35 (0)

- С Рождеством! Булочки с корицей за 15 ми
- Смотрели: 59 (0)

- Корейский ресторан для одиноких
- Смотрели: 54 (0)

- Украсим торт пузырчатой пленкой
- Смотрели: 102 (0)

- Творожные завитушки в сметанной заливке
- Смотрели: 168 (0)
-Я - фотограф
Вязаные игрушки - схемы
-Метки
-Рубрики
- Стиль, мода (156)
- Антиквариат (6)
- книги (3)
- Филателия (1)
- СССР (1)
- как заработать (1)
- Интерьеры (208)
- Hand-made/идеи (224)
- бренды (58)
- интересное (298)
- мысли в слух (5)
- позитив (23)
- SOS (59)
- автомобили (39)
- Авторские работы (145)
- Архитектура (23)
- БИЗНЕС (236)
- ВИДЕО (234)
- Города и страны (78)
- дача (68)
- ДЛЯ БЛОГГЕРОВ (17)
- для дневника (16)
- для души (67)
- Домашняя косметика (130)
- домен и хостинг (10)
- ЖИЗНЬ во всех проявлениях (36)
- журналы и книги читать онлайн (279)
- заработок в интернете (265)
- игры,развлечения (231)
- интернет (105)
- искусство (43)
- История вещей (30)
- компьютер (33)
- копирайтинг (10)
- ландшафтный дизайн (22)
- Лиру (10)
- партнёрка (26)
- Полезные программы и сервисы Вебмастерам (40)
- полезные советы (750)
- автомобилистам (13)
- для дома (163)
- домашние животные (6)
- интернет (38)
- красота,здоровье (185)
- кухня (47)
- образование (12)
- отдых и праздник (47)
- путешественникам (19)
- работа (24)
- разное (50)
- родителям (39)
- советы дачникам (38)
- Советы рукодельницам (75)
- юридические (20)
- Праздничная дата (362)
- 9 мая.День Победы (7)
- 1 Мая (2)
- 23 февраля (8)
- 8 марта (25)
- День рождения (43)
- день святого валентина (37)
- Новый год! (220)
- Пасха (59)
- Свадьба (34)
- прибамбасы (56)
- продукты (821)
- пицца (15)
- Напитки (1)
- cладости (64)
- Блины, оладьи (49)
- заготовки (154)
- кексы, пряники, печенья, пирожные (103)
- копчение (8)
- молочные продукты (13)
- мясные продукты (79)
- пельмени,вареники,хинкали (17)
- Рецепты салатов на продажу (22)
- рыба (35)
- суши,роллы (2)
- сыр (20)
- торты (147)
- хлеб (76)
- чебуреки,беляши,пирожки,хачапури (49)
- шашлык (34)
- РАСКРУТКА САЙТА (70)
- ремёсла и различные техники (59)
- Скандалы (5)
- скачать (1563)
- Скрап-наборы (14)
- Создание сайтов (37)
- Социальные сети (15)
- СПОСОБЫ ЗАРАБОТКА (159)
- ТЕХНОЛОГИЯ ИЗГОТОВЛЕНИЯ СЪЕДОБНЫХ БУКЕТОВ (21)
- ШКОЛА РИСОВАНИЯ (11)
- БОНСАЙ - своими руками (3)
- Парикмахерская-дома (2)
- Иконопись (1)
- Праздничное оформление (1)
- аэрография (3)
- маникюр (22)
- оформление подарков (69)
- Татуаж (2)
- ФЛОРИСТИКА (18)
- способы заработка на дому (2967)
- аксессуары для свадьбы (29)
- Открытки своими руками (2)
- Крейзи-crazy hobby (1)
- Цветы своими руками (1)
- Из бумаги (1)
- Топиарии (1)
- Одежда для собак и кошек (1)
- Батик (любые рисунки на ткани) (14)
- валяние (38)
- Витражная роспись (13)
- Выращивание грибов (9)
- вышивка (256)
- Вышивка лентами (65)
- декор мобильного телефона (3)
- Декупаж (100)
- делаем свечи (33)
- Домашнее цветоводство (22)
- игрушки своими руками (182)
- из газет (1)
- вязание (1094)
- из дерева своими руками (14)
- из картона (9)
- из фетра (7)
- Изготовление бижутерии(мастер -классы) (69)
- Изделия из бисера (224)
- изделия из кожи (23)
- изонить (2)
- Канзаши (2)
- карвинг (6)
- Карнавальные костюмы (32)
- квиллинг (18)
- ковка,кузнечное дело (2)
- Кракелюр (1)
- Куклы своими руками (131)
- Лепим из глины (36)
- Лепим из солёного теста (16)
- лепка из пластики (8)
- макраме (30)
- папье маше (8)
- плетение (16)
- пэчворк (148)
- Роспись (16)
- скрапбук (70)
- Украшения (186)
- Холодный фарфор (12)
- ярлычки,упаковки (14)
- Шитьё (374)
- ССЫЛКИ (185)
- ФЕРМЕРСТВО (10)
- Перепеловодство (2)
- Козы - овцы - бараны - Разведение и содержание (1)
- Содержание коров в личном хозяйстве (1)
- фотографии (15)
- фотошоп (18)
- Растровые клипарты (3)
- электронный кошелёк (27)
- юмор (49)
-Новости
-Ссылки
-Музыка
- Iowa – Мама, когда я рядом с ним...
- Слушали: 880 Комментарии: 0
-Статистика
Полезная кладовая для построения сайта |

Вас пугали тем, что без глубоких познаний в языках программирования или html не сможете запустить сайт? В настоящее время это вполне возможно. Со временем, конечно, придётся или обзавестись штатом специалистов, или тянуть всё самому и совершенствоваться по разным направлениям.
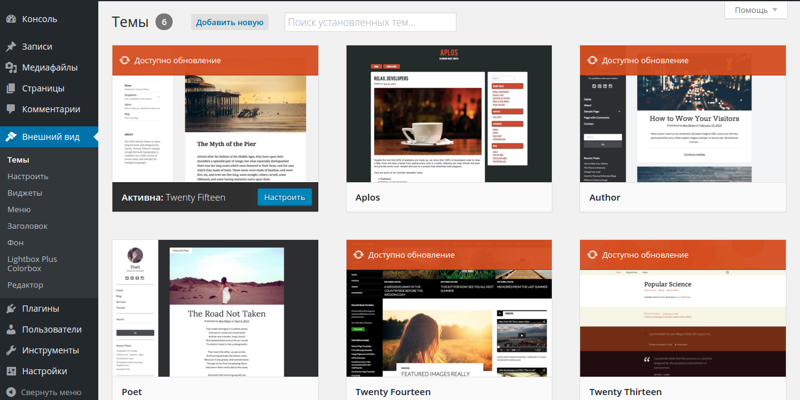
Выбор системы управления сайта
Если вы решили запустить блог или журнал, где посты будут следовать один за другим, то смело выбирайте Wordpress. Это самая популярная система управления. Если перейти на любой сайт, то с вероятностью в 20% он будет изготовлен именно на этом движке. Плюсом является его бесплатность. Вот список других бесплатных систем управления, которые могут стать прекрасной альтернативой:
Joomla
Drupal
TYPO3 CMS
InstantCMS

Открываем свой собственный интернет-магазин
Выбор хостинга
Сайт же должен где-то располагаться?! Выбрать сейчас не так и просто, так как существуют тысячи хостинг-компаний, которые с радостью (за деньги) предоставят место для вашего проекта:
https://beget.ru/
https://www.jino.ru/
https://mchost.ru

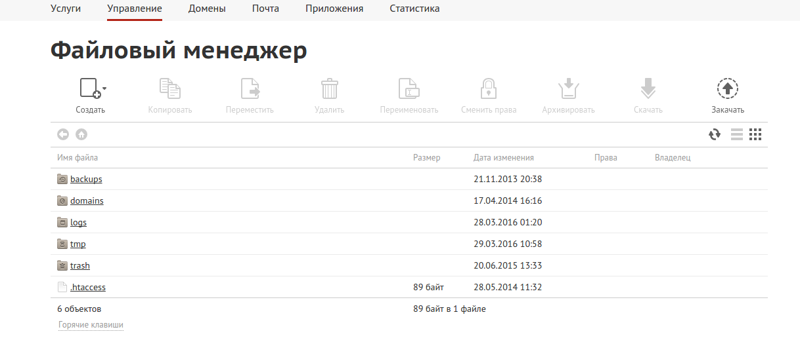
Некоторые предоставляют хостинг на бесплатной основе для интересных сайтов, владельцы которых ограничены в финансах (обращайтесь в техподдержку). Большинство хостинг-компаний предоставят удобную панель для работы сайтом (закачать файлы, внести изменения в код, изменить права доступа к файлам и прочее...). Кстати, почти все современные хостинги предоставляют возможность установки системы управления в пару кликов.
Другой минимум полезных программ, которые в какой-то момент, да понадобятся
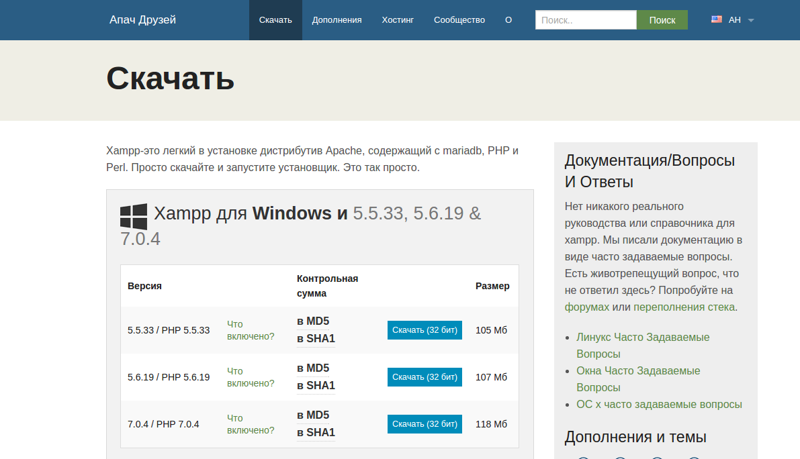
Поднимаем локальный сервер на своём компьютере
Можно сначала наполнять сайт на собственном компьютере, проверять, искать ошибки и доделывать его. Существуют сборки для Windows, Linux и OS X.

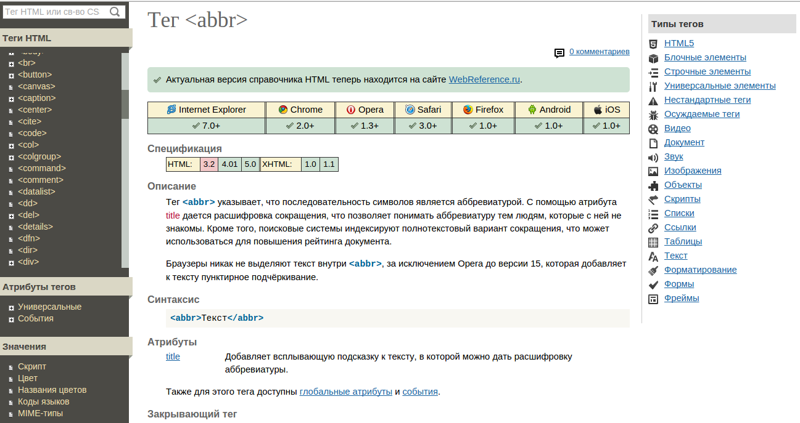
HTML
Рано или поздно вы столкнётесь с тем, что придётся подправить код. В этом случае пригодится удобный справочник по тегам. Какой из тегов использован в современной спецификации, а от какого лучше отказаться? Видно всё. Плюсом является и визуальное представление поддержки того или иного тега разными браузерами.

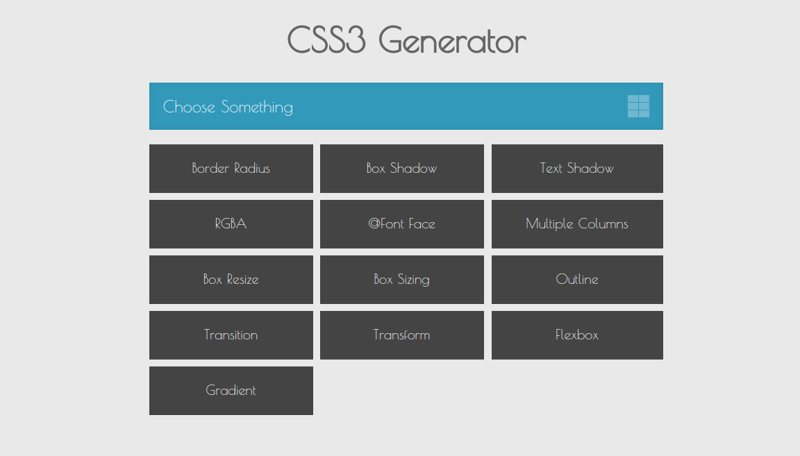
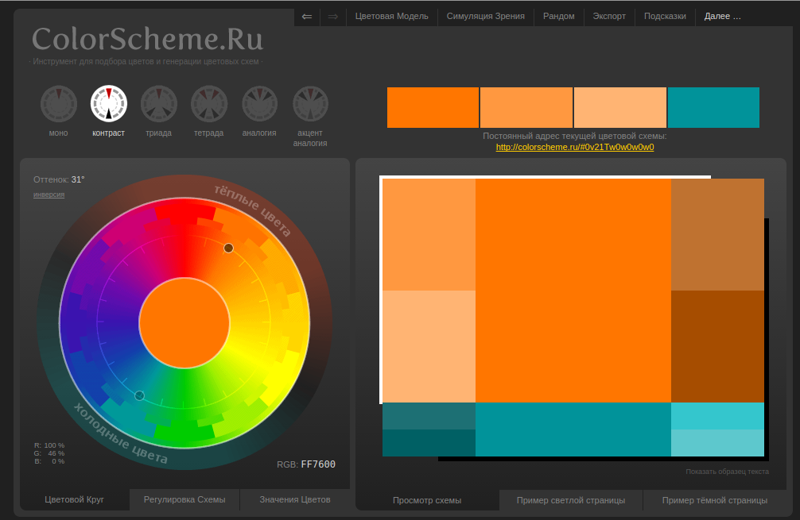
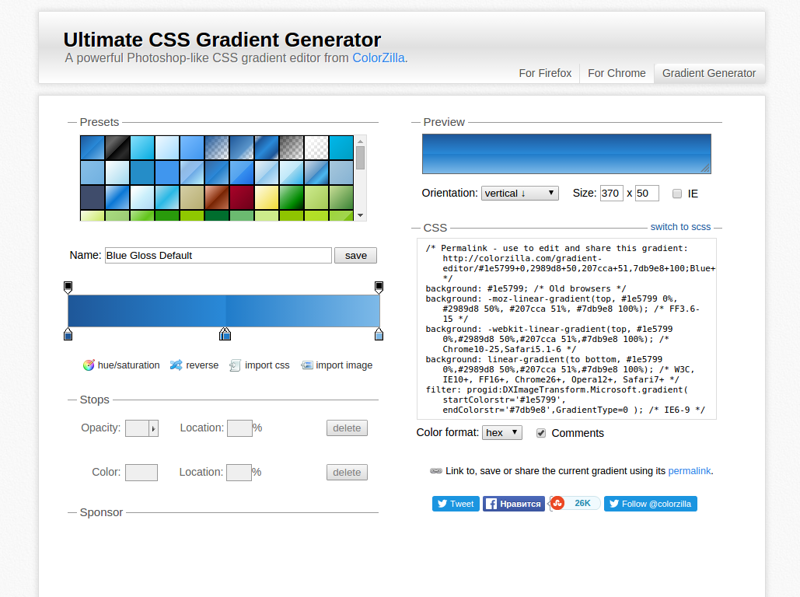
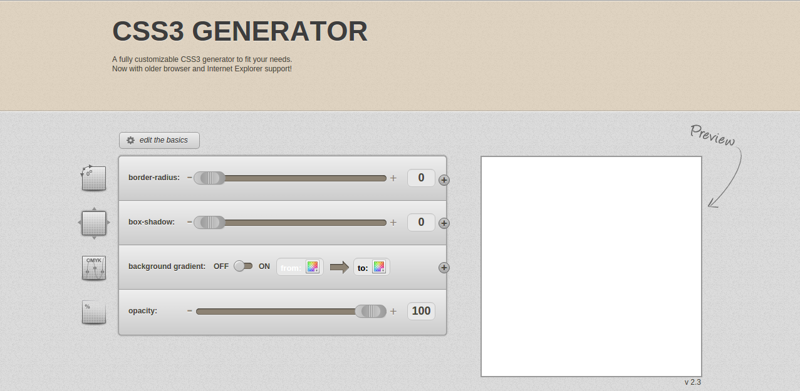
Создаем красивый фон, кнопочки и прочее
Сайт прекрасно работает с CSS-градиентами. Ресурс на английском языке, но разобраться в нём очень просто.

В этом генераторе очень удобно оформлять слои, настраивать тени, скругления и прочие фишки.

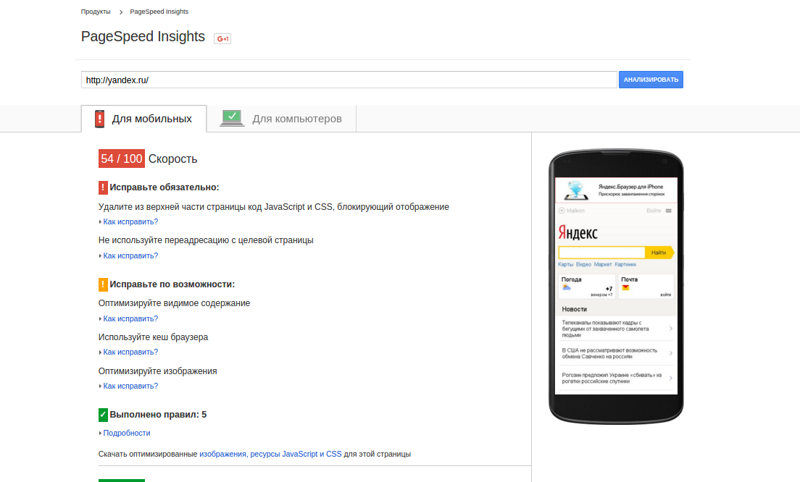
Проверка скорости работы сайта (Google)
Как быстро происходит загрузка сайта? Удобен ли ресурс для владельцев смартфонов? Проверить это поможет удобный инструмент от Google.

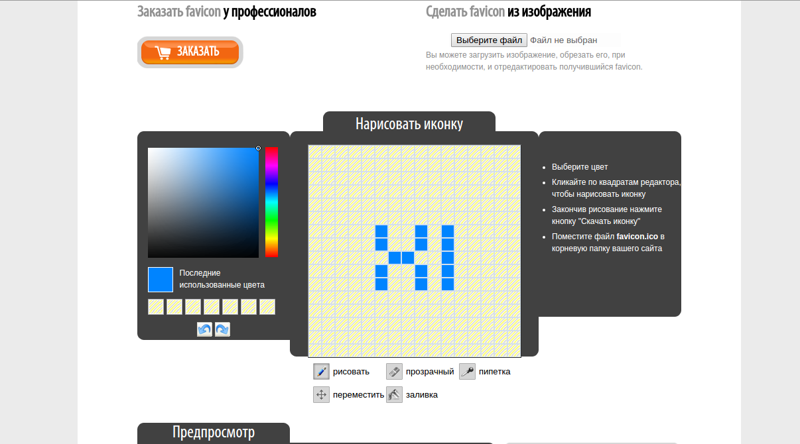
Набор значков и элементов на все случаи жизни для вашего сайта
Множество модных рюшечек.

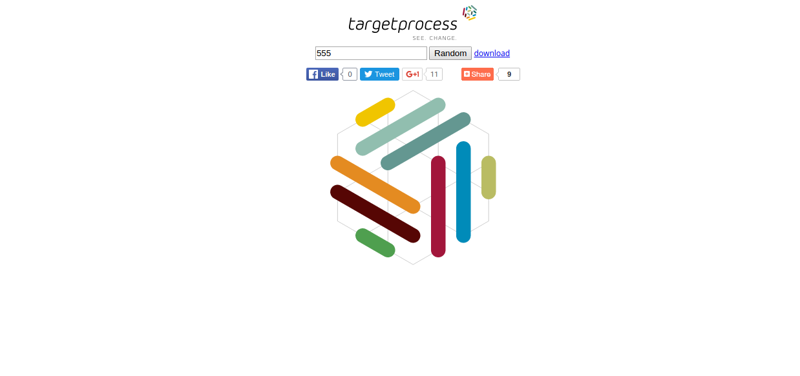
Конструктор логотипов для сайта
Если не желаете оплачивать работу дизайнера, то можно воспользоваться этим генератором.

Серия сообщений "Создание сайтов":
Часть 1 - Создание недорогого сайта
Часть 2 - Создание сайтов. Нужные навыки.
...
Часть 33 - Создание Web-сайтов. Самоучитель.
Часть 34 - Как создать сайт на платформе WordPress. Пошаговая инструкция.
Часть 35 - Полезная кладовая для построения сайта
Часть 36 - Как создать электронный магазин в Интернет
Часть 37 - Как создать продающий сайт с нуля. Краткое руководство для предпринимателя
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |