-Подписка по e-mail
-Поиск по дневнику
-Видео

- Фотографии из песка
- Смотрели: 35 (0)

- С Рождеством! Булочки с корицей за 15 ми
- Смотрели: 59 (0)

- Корейский ресторан для одиноких
- Смотрели: 54 (0)

- Украсим торт пузырчатой пленкой
- Смотрели: 102 (0)

- Творожные завитушки в сметанной заливке
- Смотрели: 168 (0)
-Я - фотограф
Вязаные игрушки - схемы
-Метки
-Рубрики
- Стиль, мода (156)
- Антиквариат (6)
- книги (3)
- Филателия (1)
- СССР (1)
- как заработать (1)
- Интерьеры (208)
- Hand-made/идеи (224)
- бренды (58)
- интересное (298)
- мысли в слух (5)
- позитив (23)
- SOS (59)
- автомобили (39)
- Авторские работы (145)
- Архитектура (23)
- БИЗНЕС (236)
- ВИДЕО (234)
- Города и страны (78)
- дача (68)
- ДЛЯ БЛОГГЕРОВ (17)
- для дневника (16)
- для души (67)
- Домашняя косметика (130)
- домен и хостинг (10)
- ЖИЗНЬ во всех проявлениях (36)
- журналы и книги читать онлайн (279)
- заработок в интернете (265)
- игры,развлечения (231)
- интернет (105)
- искусство (43)
- История вещей (30)
- компьютер (33)
- копирайтинг (10)
- ландшафтный дизайн (22)
- Лиру (10)
- партнёрка (26)
- Полезные программы и сервисы Вебмастерам (40)
- полезные советы (750)
- автомобилистам (13)
- для дома (163)
- домашние животные (6)
- интернет (38)
- красота,здоровье (185)
- кухня (47)
- образование (12)
- отдых и праздник (47)
- путешественникам (19)
- работа (24)
- разное (50)
- родителям (39)
- советы дачникам (38)
- Советы рукодельницам (75)
- юридические (20)
- Праздничная дата (362)
- 9 мая.День Победы (7)
- 1 Мая (2)
- 23 февраля (8)
- 8 марта (25)
- День рождения (43)
- день святого валентина (37)
- Новый год! (220)
- Пасха (59)
- Свадьба (34)
- прибамбасы (56)
- продукты (821)
- пицца (15)
- Напитки (1)
- cладости (64)
- Блины, оладьи (49)
- заготовки (154)
- кексы, пряники, печенья, пирожные (103)
- копчение (8)
- молочные продукты (13)
- мясные продукты (79)
- пельмени,вареники,хинкали (17)
- Рецепты салатов на продажу (22)
- рыба (35)
- суши,роллы (2)
- сыр (20)
- торты (147)
- хлеб (76)
- чебуреки,беляши,пирожки,хачапури (49)
- шашлык (34)
- РАСКРУТКА САЙТА (70)
- ремёсла и различные техники (59)
- Скандалы (5)
- скачать (1563)
- Скрап-наборы (14)
- Создание сайтов (37)
- Социальные сети (15)
- СПОСОБЫ ЗАРАБОТКА (159)
- ТЕХНОЛОГИЯ ИЗГОТОВЛЕНИЯ СЪЕДОБНЫХ БУКЕТОВ (21)
- ШКОЛА РИСОВАНИЯ (11)
- БОНСАЙ - своими руками (3)
- Парикмахерская-дома (2)
- Иконопись (1)
- Праздничное оформление (1)
- аэрография (3)
- маникюр (22)
- оформление подарков (69)
- Татуаж (2)
- ФЛОРИСТИКА (18)
- способы заработка на дому (2967)
- аксессуары для свадьбы (29)
- Открытки своими руками (2)
- Крейзи-crazy hobby (1)
- Цветы своими руками (1)
- Из бумаги (1)
- Топиарии (1)
- Одежда для собак и кошек (1)
- Батик (любые рисунки на ткани) (14)
- валяние (38)
- Витражная роспись (13)
- Выращивание грибов (9)
- вышивка (256)
- Вышивка лентами (65)
- декор мобильного телефона (3)
- Декупаж (100)
- делаем свечи (33)
- Домашнее цветоводство (22)
- игрушки своими руками (182)
- из газет (1)
- вязание (1094)
- из дерева своими руками (14)
- из картона (9)
- из фетра (7)
- Изготовление бижутерии(мастер -классы) (69)
- Изделия из бисера (224)
- изделия из кожи (23)
- изонить (2)
- Канзаши (2)
- карвинг (6)
- Карнавальные костюмы (32)
- квиллинг (18)
- ковка,кузнечное дело (2)
- Кракелюр (1)
- Куклы своими руками (131)
- Лепим из глины (36)
- Лепим из солёного теста (16)
- лепка из пластики (8)
- макраме (30)
- папье маше (8)
- плетение (16)
- пэчворк (148)
- Роспись (16)
- скрапбук (70)
- Украшения (186)
- Холодный фарфор (12)
- ярлычки,упаковки (14)
- Шитьё (374)
- ССЫЛКИ (185)
- ФЕРМЕРСТВО (10)
- Перепеловодство (2)
- Козы - овцы - бараны - Разведение и содержание (1)
- Содержание коров в личном хозяйстве (1)
- фотографии (15)
- фотошоп (18)
- Растровые клипарты (3)
- электронный кошелёк (27)
- юмор (49)
-Новости
-Ссылки
-Музыка
- Iowa – Мама, когда я рядом с ним...
- Слушали: 880 Комментарии: 0
-Статистика
Записей: 6571
Комментариев: 2168
Написано: 10921
Как создать сайт на платформе WordPress. Пошаговая инструкция. |
Данный пост содержит пошаговую инструкцию как создать сайт на платформе WordPress. Я решил опубликовать его в продолжении своего предыдущего сообщения на какой платформе создать собственный сайт, так как, среди моих читателей и друзей возникли некоторые затруднения по строительству своего сайта на данной платформе. В информационную эпоху даже обувным мастерским сложно конкурировать за клиентов без присутствия в интернете. Но не каждый бизнес решается создать веб-сайт: обращаться в студию дорого, а делать самостоятельно сложно. Впрочем, выход есть. С помощью пошагового руководства Вы сами сделаете качественный и функциональный интернет-ресурс, пригодный для привлечения и конвертации трафика.


Почему WordPress
WordPress — это самая популярная система управления контентом (CMS). По данным Web Technology Surveys, на этом «движке» по состоянию на 2015 год работает 23,8 % от общего числа существующих сайтов, а также 60,4 % сайтов, использующих CMS. Ниже перечислены основные причины популярности WordPress:
- Бесплатный «движок». CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие.
- Практически неограниченные возможности. С помощью WordPress вы можете создать личный блог, корпоративный сайт, интернет-магазин, информационный портал, отраслевой ресурс, галерею мультимедиа.
Говорите, WordPress подходит только для личных блогов? Вы ошибаетесь. WordPress используют The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, корпорации и организации. Черт, даже Rolling Stones и Snoop Dogg оценили этот «движок».
- Гибкая настройка внешнего вида и функциональности. Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний ресурс. А с помощью плагинов вы можете решать технические задачи, обеспечивать необходимую функциональность сайта.
- Простота администрирования. Чтобы работать с WordPress, вам не нужны специальные знания. Принципы работы с «движком» понятны на интуитивном уровне.
- Возможность создать сайт и опубликовать первый контент в течение 5 минут. Конечно, вам придется потратить гораздо больше времени, чтобы превратить шаблонный продукт во что-то новое и интересное. Но на первую публикацию вы потратите не больше 5 минут.
Ну что, решили сделать сайт на WordPress? Тогда переходите к пошаговому руководству. Для вашего удобства информация в нем объединяется в следующие разделы:
- Как выбрать хостинг и зарегистрировать домен
- Как установить WordPress
- Как выбрать и установить тему
- Как настроить CMS WordPress
- Базовый набор плагинов для WordPress: как выбрать и установить
- Как добавить коды отслеживания
- Как публиковать посты
Шаг № 1: как выбрать хостинг и зарегистрировать домен
Если у вас некоммерческий проект, выбирайте бесплатный хостинг. Например, делиться с миром фотографиями котиков или вести дневник молодого бодибилдера можно на платформе WordPress. Адрес вашего сайта будет выглядеть так: primer.wordpress.com. Если вы реализуете коммерческий проект, например, создаете тематический блог, корпоративный сайт или планируете зарабатывать с помощью ресурса любым способом, выбирайте платный хостинг.
Не забивайте себе голову изучением и сравнением технических характеристик хостинга, например, размером дискового пространства, загрузкой канала и т.п. Поверьте, в первые месяцы, а то и годы существования сайта для нормальной работы вам будет достаточно возможностей, которые предоставляет среднестатистический хостер. Поэтому обратитесь в отдел продаж надежной компании, предоставляющей услуги хостинга, опишите свои потребности и выберите с помощью консультанта подходящий тарифный план. Чтобы выбрать надежного хостинг-провайдера, изучите рейтинги и отзывы. Если у вас нет на это времени, воспользуйтесь услугами одной из перечисленных ниже компаний:
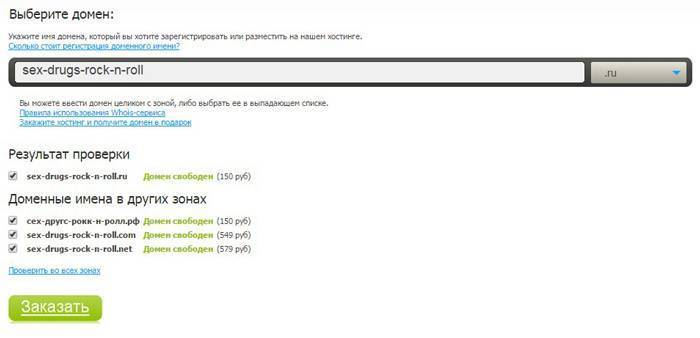
Зарегистрировать домен вам также поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.

Следующие рекомендации помогут вам выбрать удачное доменное имя:
- Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена — это odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
- Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес. Поэтому лучше использовать имя vk.com, чем vkontakte.ru.
- Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл. Как вы поняли, владельцы «Одноклассников» не случайно выбрали короткое название ok.ru, а не ass.ru, простите за грубый пример.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
Читайте также: 500+ лучших инструментов для комплексного продвижения сайта
Шаг № 2: как установить WordPress
После покупки хостинга и регистрации доменного имени вы можете установить WordPress. Обратите внимание, некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS WordPress. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если вы приобрели хостинг без установленного «движка», следуйте инструкциям:
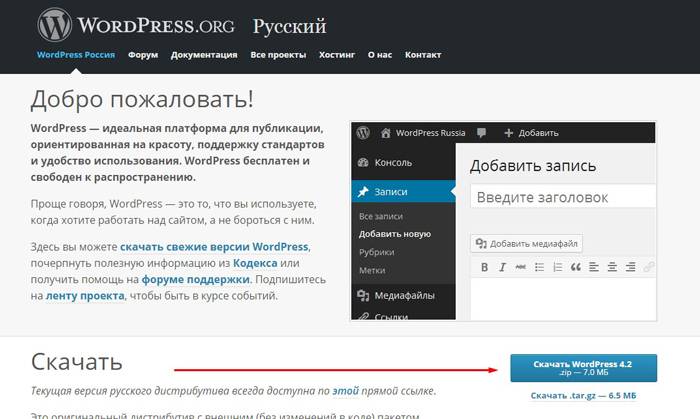
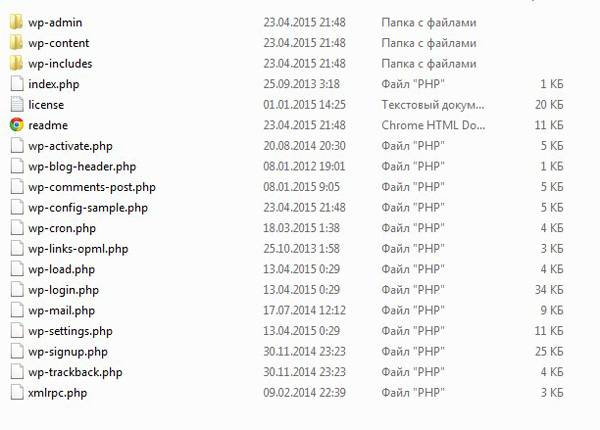
- Перейдите на сайт WordPress и скачайте дистрибутив.

- Распакуйте архив.

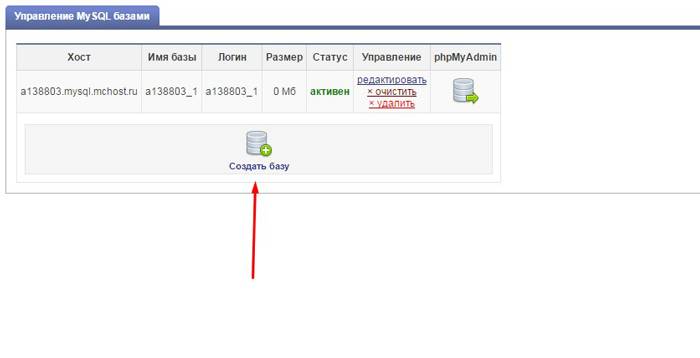
- Создайте базу данных на сервере. Для этого воспользуйтесь соответствующим меню в личном кабинете на сайте хостинг-провайдера.

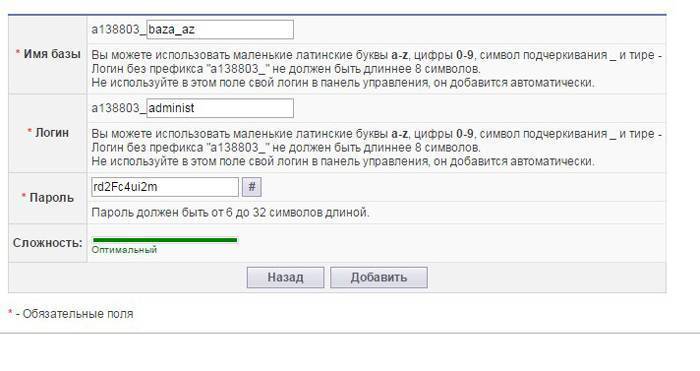
- Назовите базу, укажите логин и пароль.

- Переименуйте файл wp-config-sample.php в wp-config.php. Откройте его с помощью текстового редактора и укажите хост, название базы данных, имя пользователя и пароль от базы данных. Подробнее о редактировании файла wp-config.php читайте здесь.
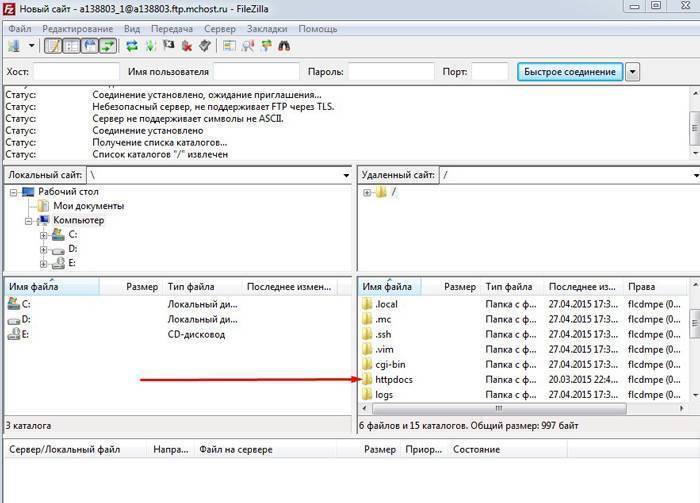
- С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в папку httpdocs.

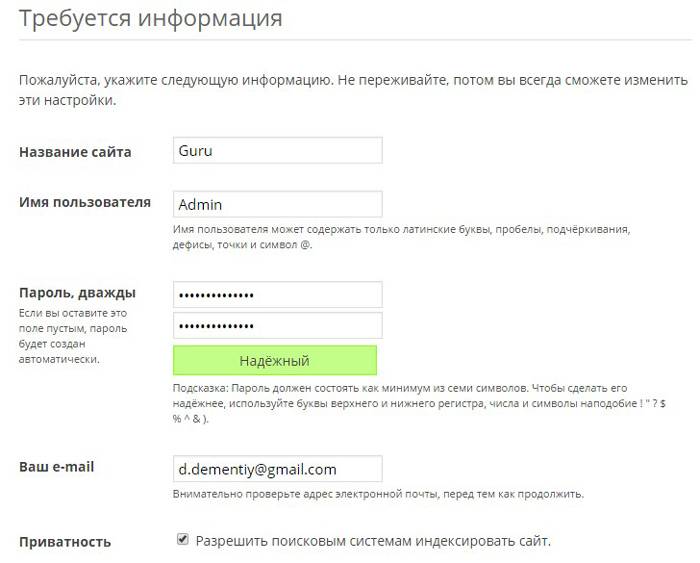
- Установите WordPress. Для этого перейдите по ссылке vash-site/wp-admin/install.php. Заполните необходимую информацию: укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс.

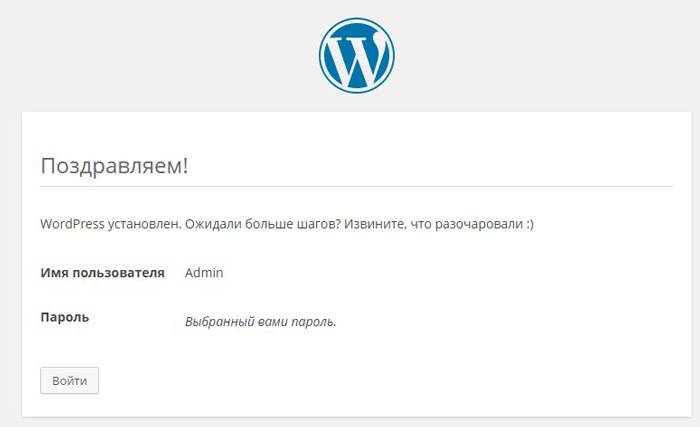
Если вы все сделали верно, то увидите следующее сообщение:

Теперь вы можете войти в панель администрирования и приступить к настройке сайта.
Шаг № 3: выберите подходящую тему для WordPress
Шаблон или тема WordPress отвечает за внешний вид и функциональность ресурса. Иными словами, с помощью темы вы можете кастомизировать сайт на стандартном «движке». Выбрать подходящую тему вам помогут следующие вопросы и ответы:
- Какой шаблон лучше выбрать: обычный или адаптивный? Если вы не планируете отдельно создавать мобильную версию сайта, обязательно выбирайте шаблон с адаптивной версткой. Благодаря этому ваш сайт станет mobile-friendly и не пострадает в результате любых мобильных армагеддонов.
- Лучше выбрать бесплатную или платную тему? Если вы только начинаете работать с WordPress, лучше выберите платный шаблон. Разработчики платных тем обычно регулярно их обновляют, а также предоставляют покупателям информационную поддержку. Кроме того, платные шаблоны используются реже. Покупая или заказывая создание темы, вы уменьшаете вероятность сделать шаблонный сайт.
- Какая тема лучше: русскоязычная или англоязычная? Если вы пишете на русском языке, вам нужна русскоязычная тема. Ваши читатели хотят видеть текст «Читать далее» и «1 комментарий», а не «Read more» и «1 comment». Однако здесь не все однозначно. Если у вас есть время и желание покопаться в коде или заплатить за это специалистам, сделайте финт ушами: найдите подходящую англоязычную тему и русифицируйте ее. Зачем? У вас гораздо больше шансов найти отличный англоязычный шаблон, который не используют ваши коллеги и конкуренты, чем отыскать уникальную русскоязычную тему.
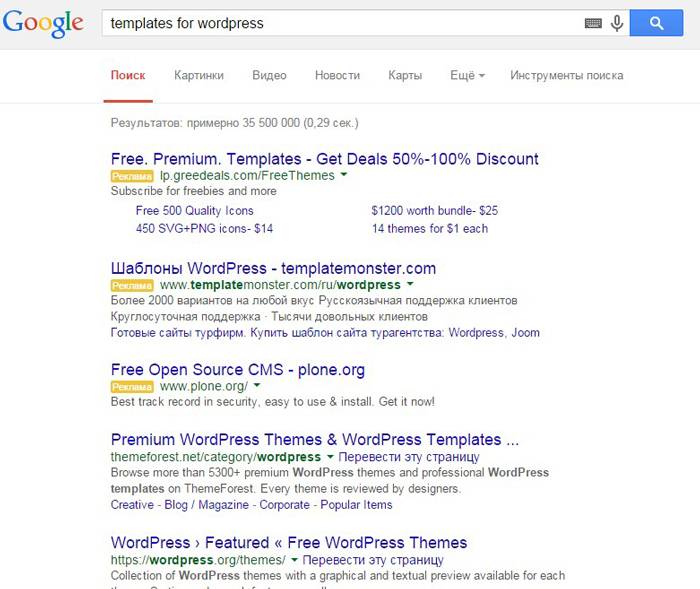
- Где взять англоязычный шаблон для WordPress? Вам поможет Google. Введите в поисковую строку запрос «templates for wordpress». Если хотите сэкономить, добавьте к нему волшебное слово «free».

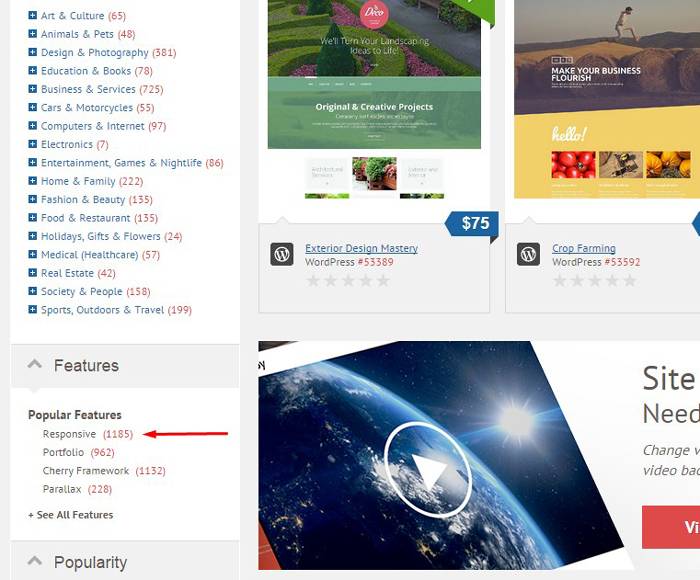
На странице выдачи вы увидите много каталогов тем. В них вы можете искать шаблоны по различным признакам: тематике, свойствам, стилю, цвету оформления и т.п. Например, вы можете выбрать подходящий адаптивный шаблон.

Чтобы проверить понравившуюся тему в деле, ее необходимо установить. Это можно сделать так:
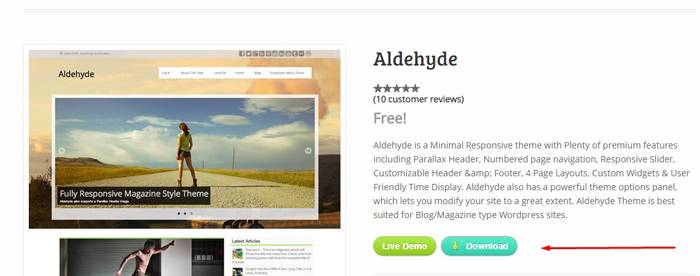
- Скачайте дистрибутив с сайта разработчика.

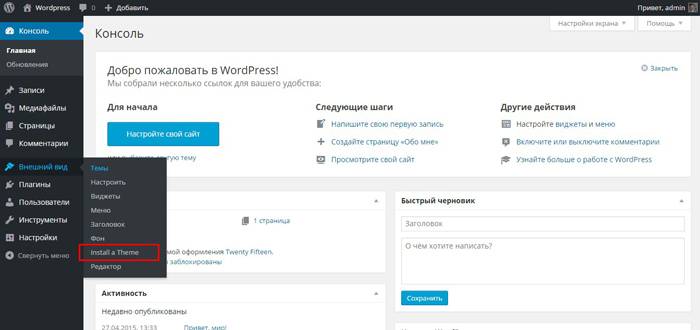
- В административной панели выберите меню «Внешний вид – Темы – Install a theme».

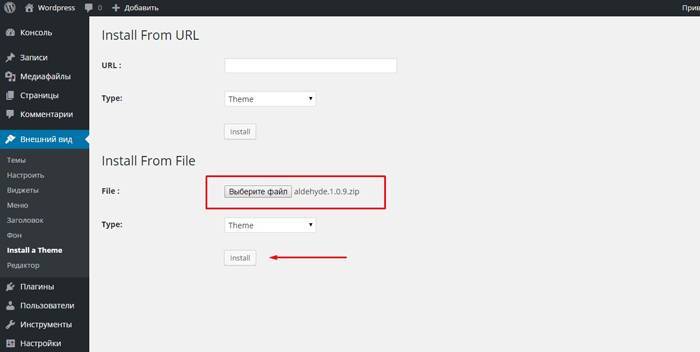
- На странице установки укажите путь к дистрибутиву. Нажмите кнопку «Install».

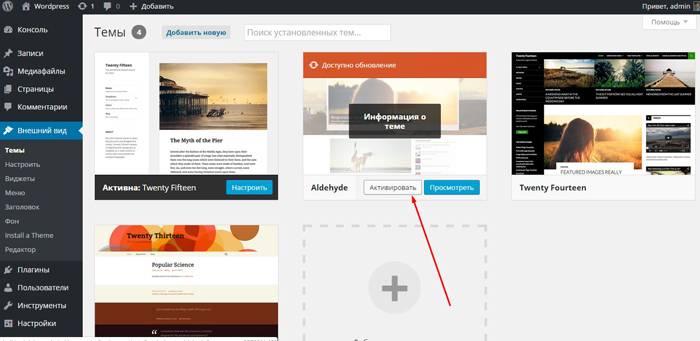
- Активируйте тему. Войдите в меню «Внешний вид – Темы», выберите нужный шаблон и нажмите кнопку «Активировать».

Вы установили и активировали понравившийся шаблон. Теперь приступайте к настройке «движка» и темы.

Шаг № 4: как настроить CMS WordPress и тему
На этом этапе вам необходимо уделить внимание базовым настройкам системы управления контента, которые доступны без установки дополнительных плагинов. Также вам следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать. Вы можете поручить это специалисту или выполнить необходимые действия самостоятельно. О самостоятельной русификации шаблона читайте ниже.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек:
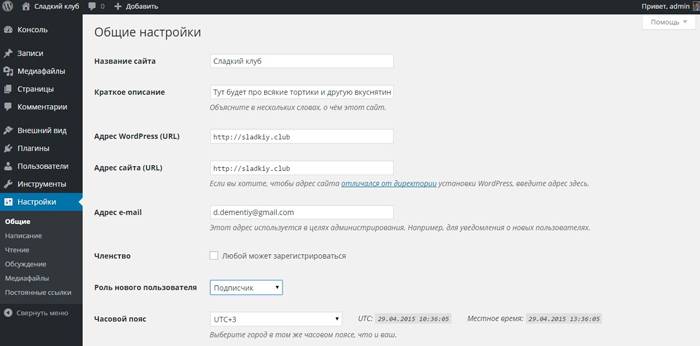
- В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL вашего ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития ресурса на нем захотят регистрироваться только боты и злоумышленники.
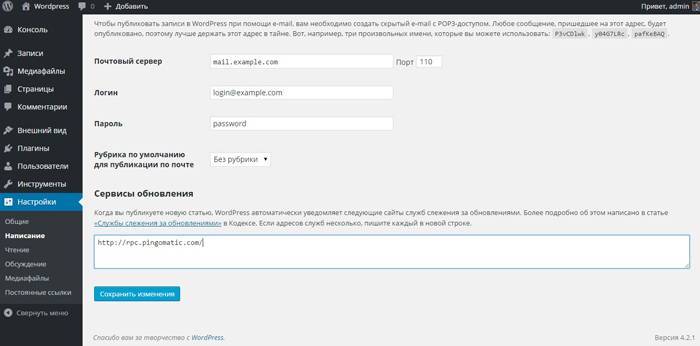
- В разделе «Написание» выберите необходимые параметры. В начале работы вам подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если вы хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress. Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае «движок» будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения.
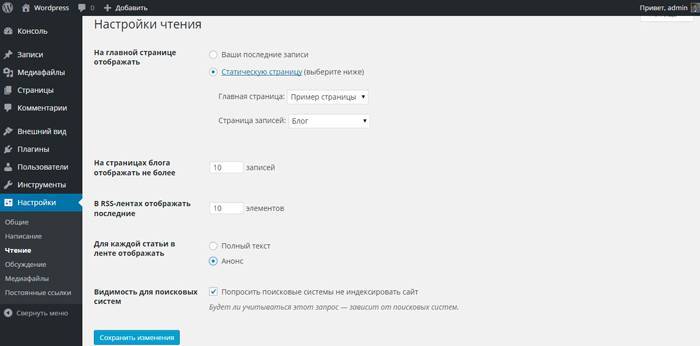
- В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если вы создаете блог, на главной должны быть последние записи. В качестве примера обратите внимание на блог известного маркетолога Хайди Коэн. Если вы создаете сайт со статическими страницами, то на главной должна отображаться одна из них. В этом случае создайте статическую страницу «Блог», на которой будут отображаться посты. Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если вы по какой-то причине в настоящее время не хотите, чтобы поисковики индексировали ваш сайт, установите галочку в соответствующем поле.

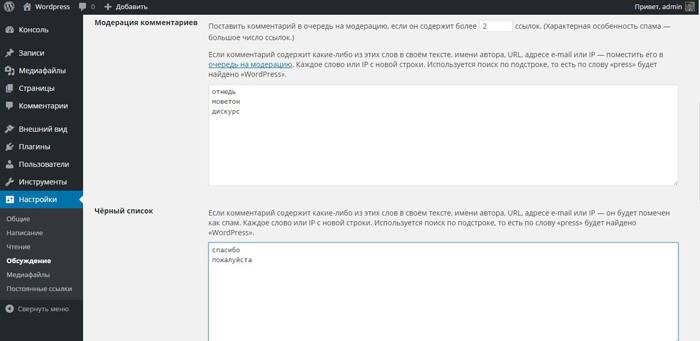
- В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев вам подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Вы можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам».
- В разделе «Медиафайлы» оставьте настройки по умолчанию.
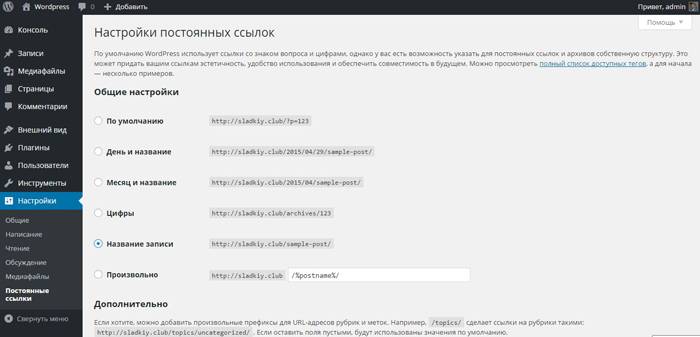
- В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также вы можете добавить префиксы для ссылок на категории.
Настраиваем тему
Вы помните, что каждый шаблон имеет собственные настройки. Описание настроек темы Aldehyde поможет вам понять закономерности и настроить выбранный вами шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Приступайте к настройке:
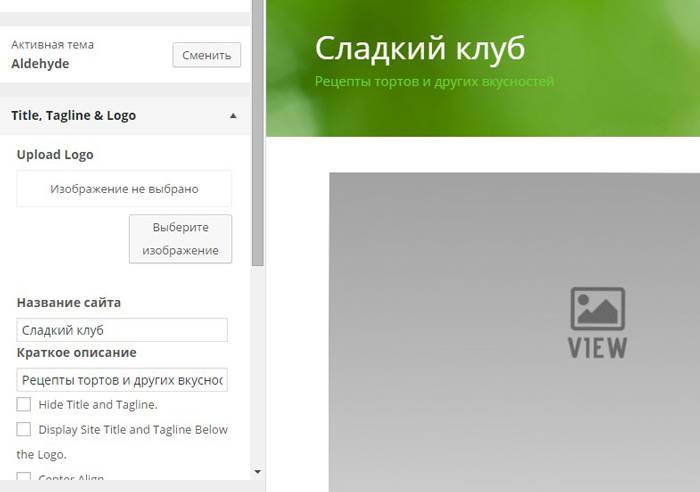
- В разделе Title, Tagline & Logo загрузите логотип, укажите название и краткое описание сайта.

- В разделе Main Slider вы можете выбрать настройки слайдера. Не спешите тратить на это время. Лучше не используйте слайдер вообще. Во-первых, он делает ваш сайт более тяжелым. Во-вторых, он считается элементом, недружественным к мобильным устройствам.
- В разделе Design & Layout можно настроить внешний вид и макет сайта. Вы можете выбрать отображение записей в блоге в одну, две или три колонки. Также у вас есть возможность выбрать ширину сайдбара или отключить сайдбар для всех или некоторых страниц. Также вы можете использовать пользовательские таблицы стилей и указать произвольную информацию в футере.
- В разделе «Цвета» выберите цвет фона, названия и краткого описания сайта.
- В разделе Google Web Fonts можно выбрать интернет-шрифты от Google.
- C помощью раздела Social Icons укажите ссылки на ваши профили в социальных сетях.
- В разделах «Изображение заголовка» и «Фоновое изображения» вы можете загрузить и выбрать соответствующие фото.
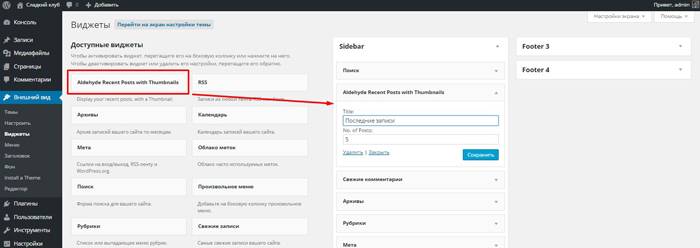
Пропустите разделы «Виджеты» и «Статическая главная страница». Статическую страницу вы уже настроили, а виджеты лучше настраивать не в меню темы, а в меню WordPress. Для этого выберите раздел «Внешний вид – виджеты». В левой части экрана вы видите доступные виджеты. Перенесите необходимые элементы в сайдбар или футер сайта способом drag-and-drop. Настройте виджеты и сохраните изменения.
NB! Не перегружайте сайдбар виджетами. Оставьте те из них, которые действительно нужны пользователям. Например, подумайте, нужны ли вашим читателям блоки «Мета», архив, облако меток.
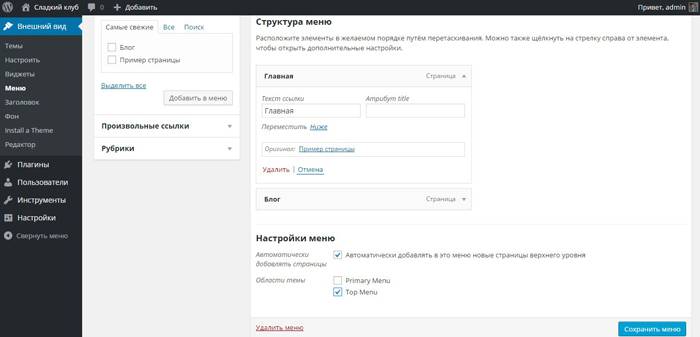
В разделе «Внешний вид – меню» настройте меню сайта. Придерживайтесь такого алгоритма действий:
- Назовите меню и нажмите кнопку «Создать меню».
- Добавьте в меню нужные страницы верхнего уровня.
- В настройках страницы выберите текст ссылки, который будет отображаться в меню.
- В настройках укажите, что CMS должна автоматически добавлять в меню новые страницы верхнего уровня.
- Выберите области темы, в которых будет отображаться меню.
Пропустите разделы «Заголовок», «Фон» и «Install a Theme». Выберите меню «Внешний вид – редактор» и приступайте к русификации темы.
Русифицируем тему
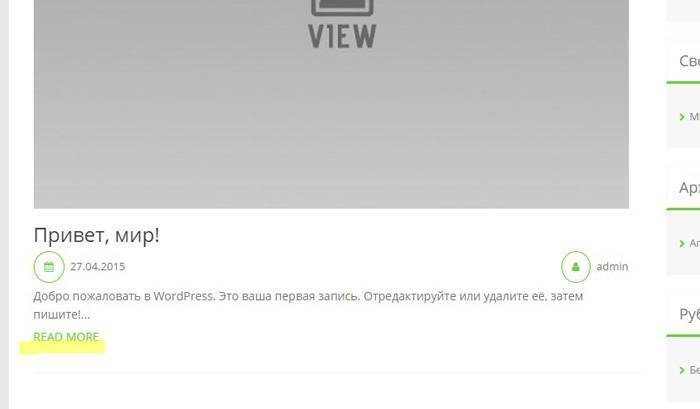
Зачем русифицировать темы для WordPress? Обратите внимание на иллюстрацию ниже:

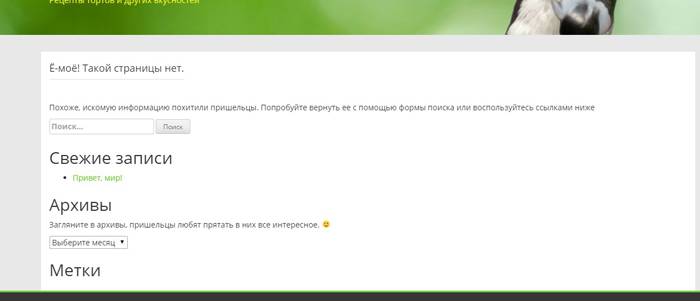
Если вы используете англоязычный шаблон, ваши читатели видят служебные записи на английском языке: read more, posted by, one thought on и т.п. Наверное, даже без знания английского читатели понимают на уровне интуиции, что такое «read more». Но если вы пишете для русскоязычной аудитории, лучше предложить ей «читать далее» или «узнать больше».
Чтобы русифицировать шаблон самостоятельно, выполните следующие действия:
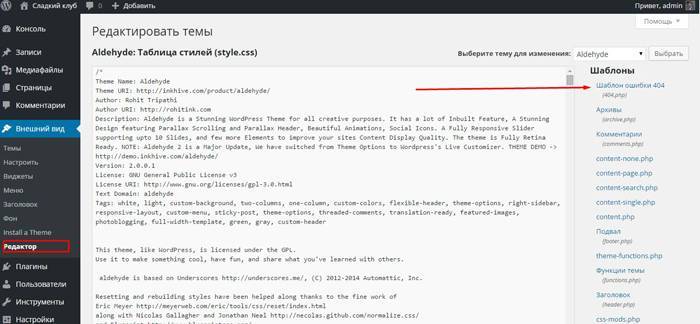
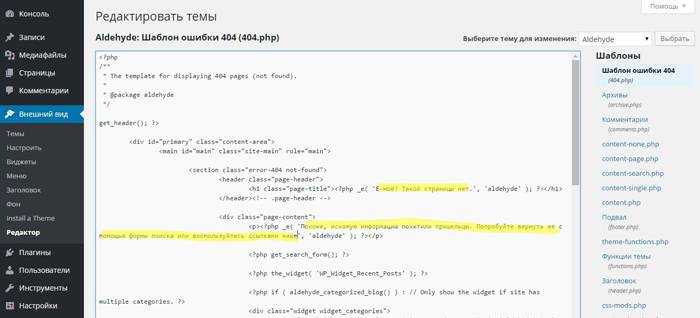
- Войдите в меню «Внешний вид – редактор».
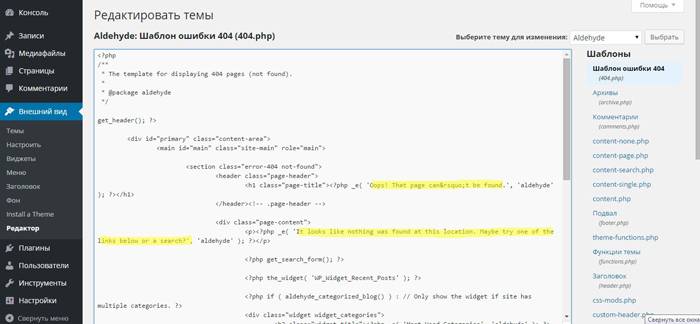
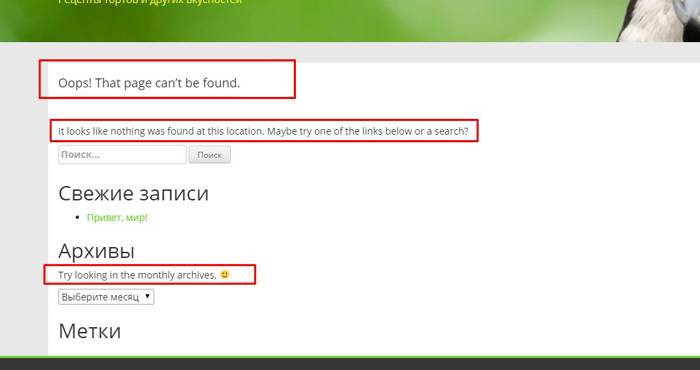
- Выберите файл php, который вы будете редактировать. Например, начните с шаблона страницы 404.
- Выберите элементы страницы, которые необходимо изменить. Для этого откройте соответствующую страницу сайта.

- Найдите эти элементы в коде файла php.
- Замените английский текст русским. Обновите файл.
- Проверьте результат.
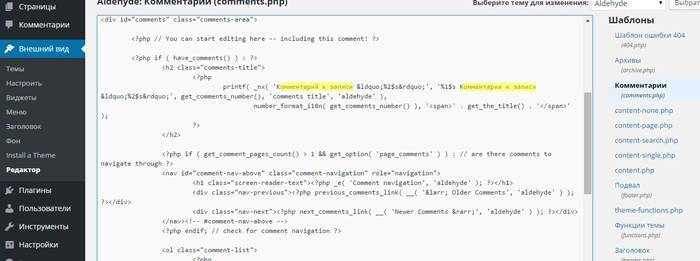
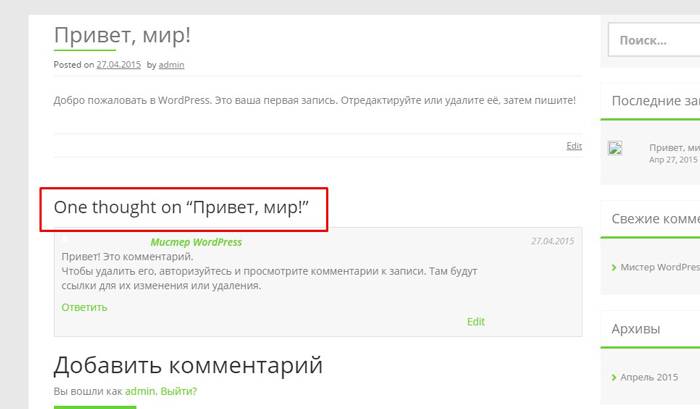
Все еще не верите, что сумеете русифицировать шаблон самостоятельно? Поработайте с еще одним файлом php. Например, русифицируйте комментарии.

Придерживайтесь описанного выше алгоритма:
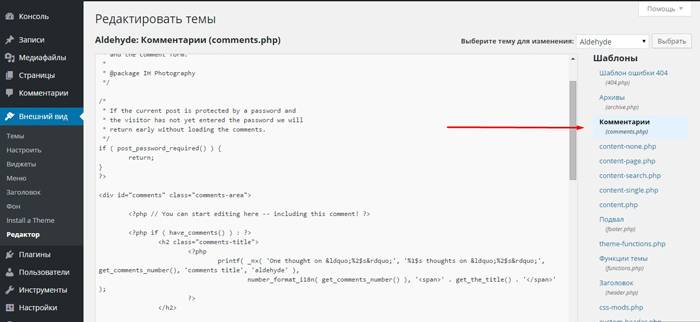
- В меню «Внешний вид – редактор» найдите шаблон формы комментариев.
- Найдите и замените английский текст на русский.
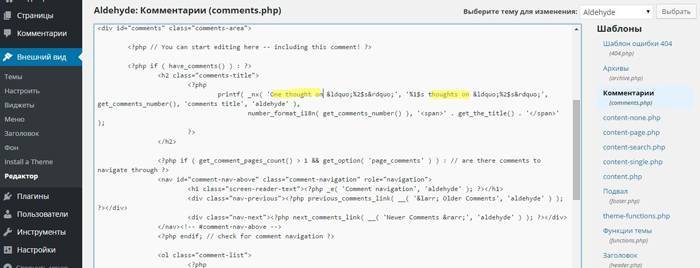
Например, это можно сделать так:
- Обновите файл и проверьте результат.

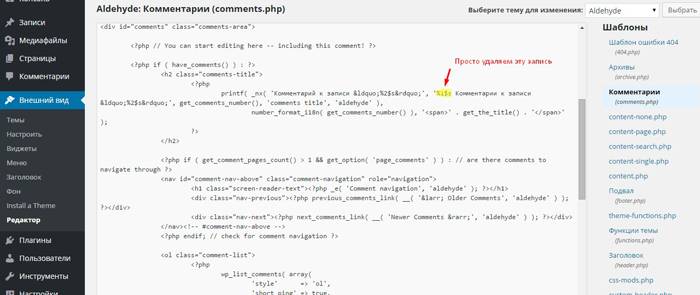
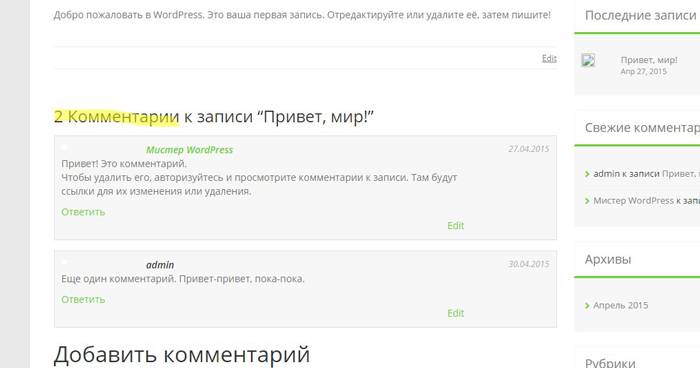
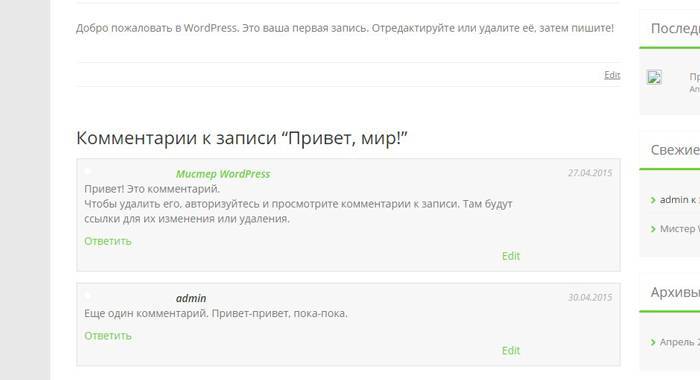
Обратите внимание на проблему: шаблон выводит число комментариев и слово «Комментарии». Получается, что ваши читатели будут видеть записи «2 комментарии», «90 комментарии» и т.п. Чтобы решить проблему, вы можете убрать отображение числа комментариев:
Проверьте, исправлена ли проблема.

Таким же способом вы можете заменить английское слово «Edit» на русское «Редактировать». Чтобы заменить английский текст на русский в других элементах сайта, в меню «Внешний вид – редактор» ищите соответствующие файлы php, находите в них текст и меняйте его.
Русифицируем тему с помощью программы Poedit
Читатели подсказали, что русификация темы путем перевода в коде файлов php — это топорный метод. Во-первых, есть риск удалить или добавить что-то лишнее, в результате чего сайт может лечь. Во-вторых, после обновления темы придется русифицировать ее заново. Поэтому вы можете русифицировать тему с помощью программы Poedit.
Чтобы русифицировать тему, действуйте так:
- Скачайте с официального сайта и установите программу Poedit.
-
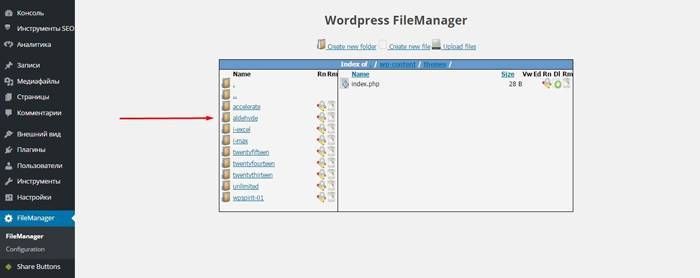
Скачайте на компьютер языковые файлы выбранного шаблона. Для этого вам потребуется доступ к FTP. Его можно получить с помощью FTP-клиента, например, FileZilla, а также с помощью плагинов, например, wp-FileManager. Если вы установили данный плагин, действуйте так:
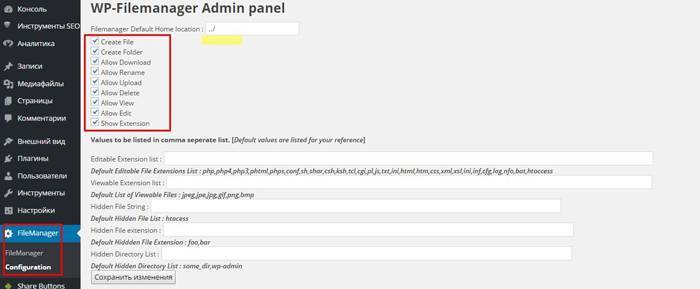
- В консоли выберите меню FileManager – Configuration.
- Настройте конфигурации, как указано на иллюстрации.
- Сохраните изменения.
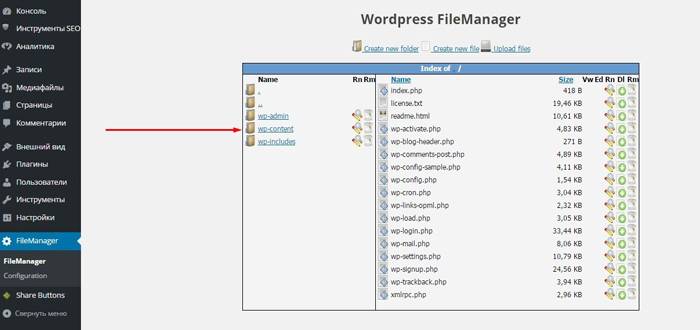
- В меню FileManager – FileManager выберите папку wp-content – themes.
- Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
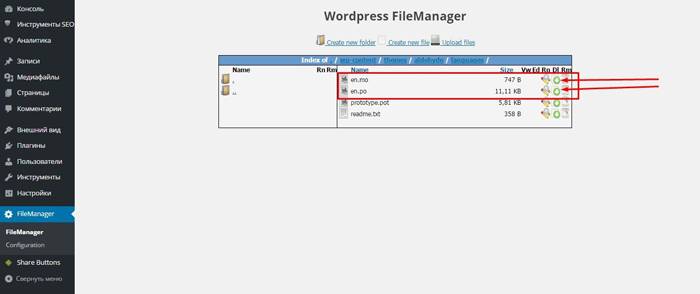
- Скачайте на компьютер файлы en.mo и en.po.
Серия сообщений "Создание сайтов":
Часть 1 - Создание недорогого сайта
Часть 2 - Создание сайтов. Нужные навыки.
...
Часть 32 - Креатив в рекламе | Продвижение от SOLDIS | Бренд
Часть 33 - Создание Web-сайтов. Самоучитель.
Часть 34 - Как создать сайт на платформе WordPress. Пошаговая инструкция.
Часть 35 - Полезная кладовая для построения сайта
Часть 36 - Как создать электронный магазин в Интернет
Часть 37 - Как создать продающий сайт с нуля. Краткое руководство для предпринимателя
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |